10x faster page loads, intuitive search, simple management: Meet the new Admin console for Chrome Enterprise | Google Cloud Blog

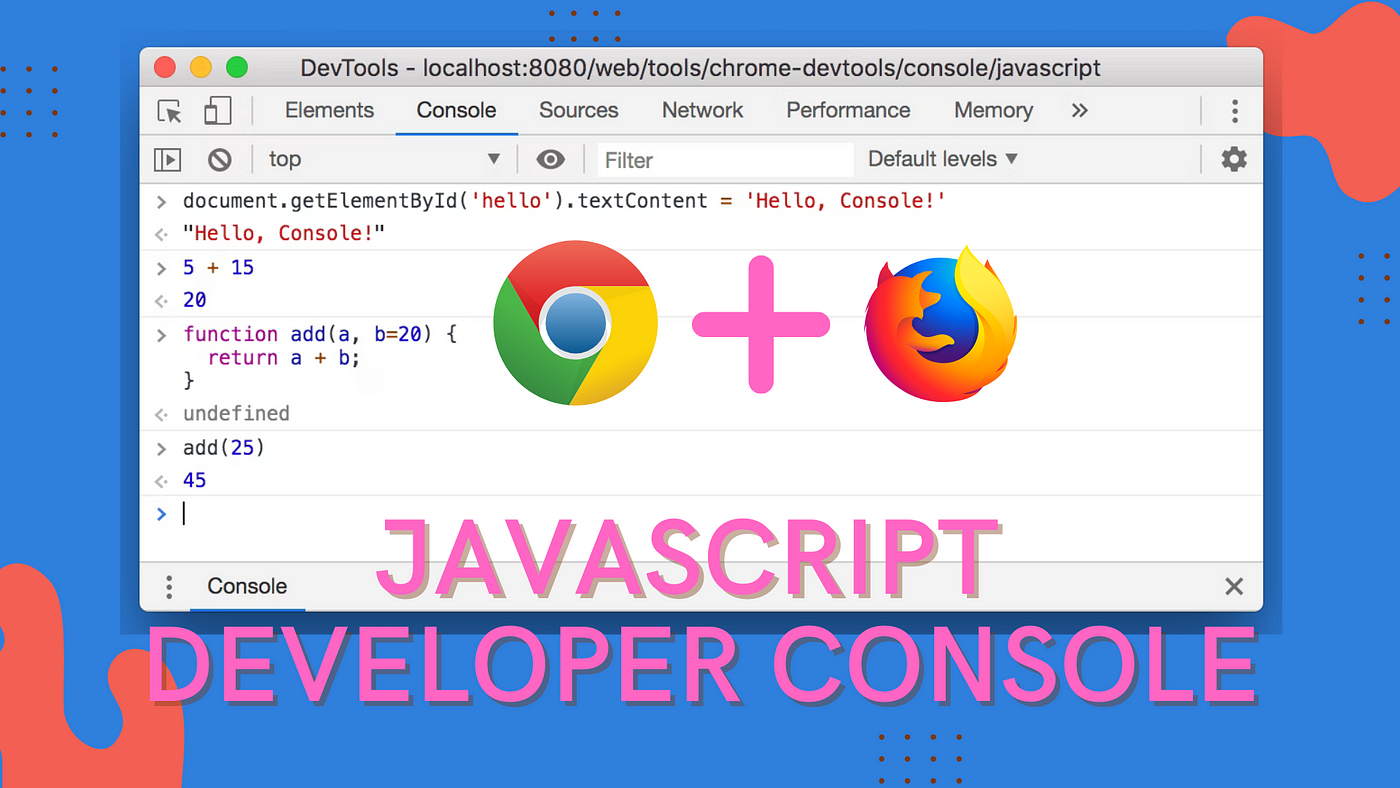
How to Use the JavaScript Developer Console Like a Pro for Coding Beginners | JavaScript in Plain English

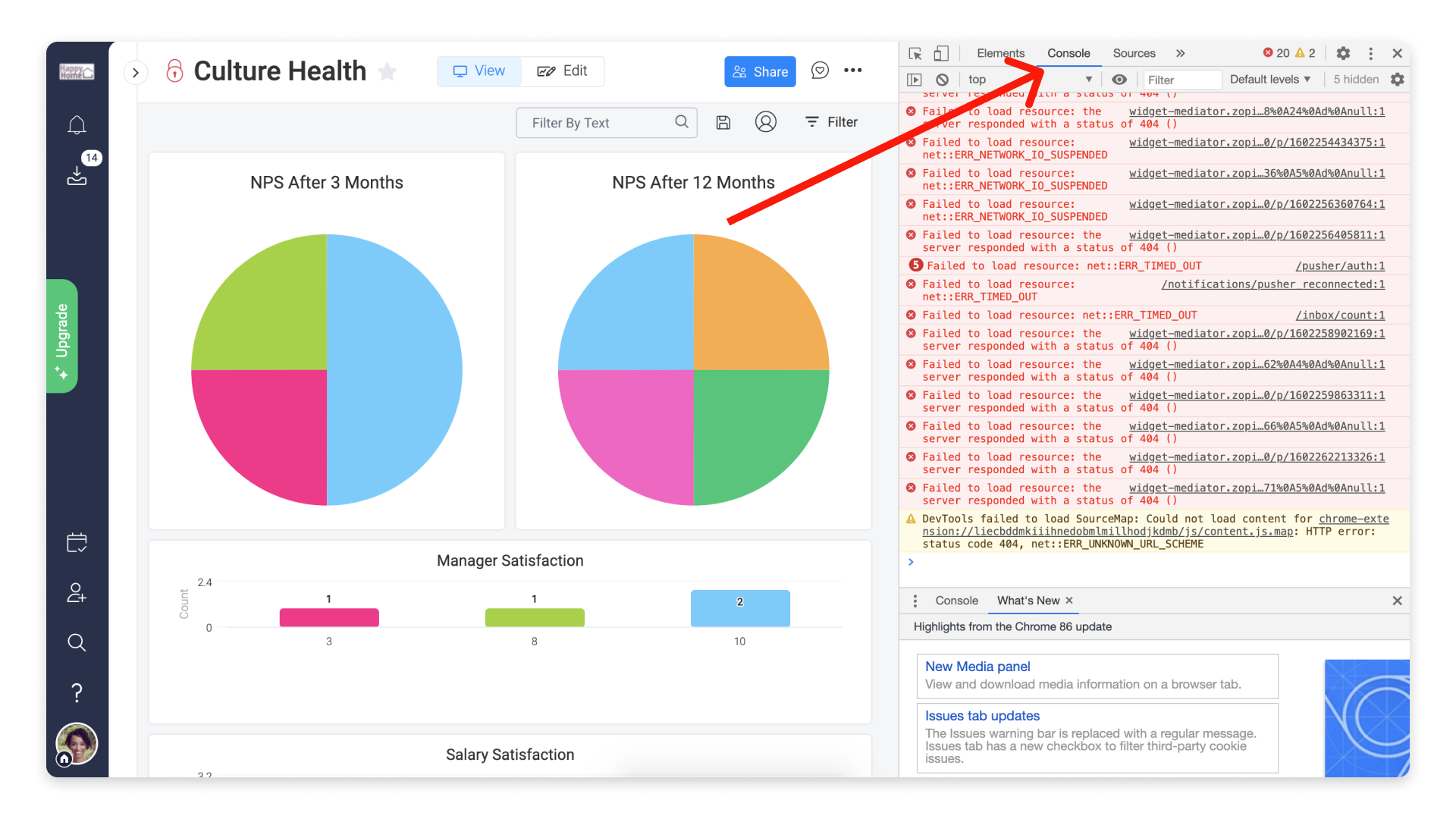
Using Your Browser to Diagnose JavaScript Errors – Advanced Administration Handbook | Developer.WordPress.org